enARgy
Project Case Study

Detail
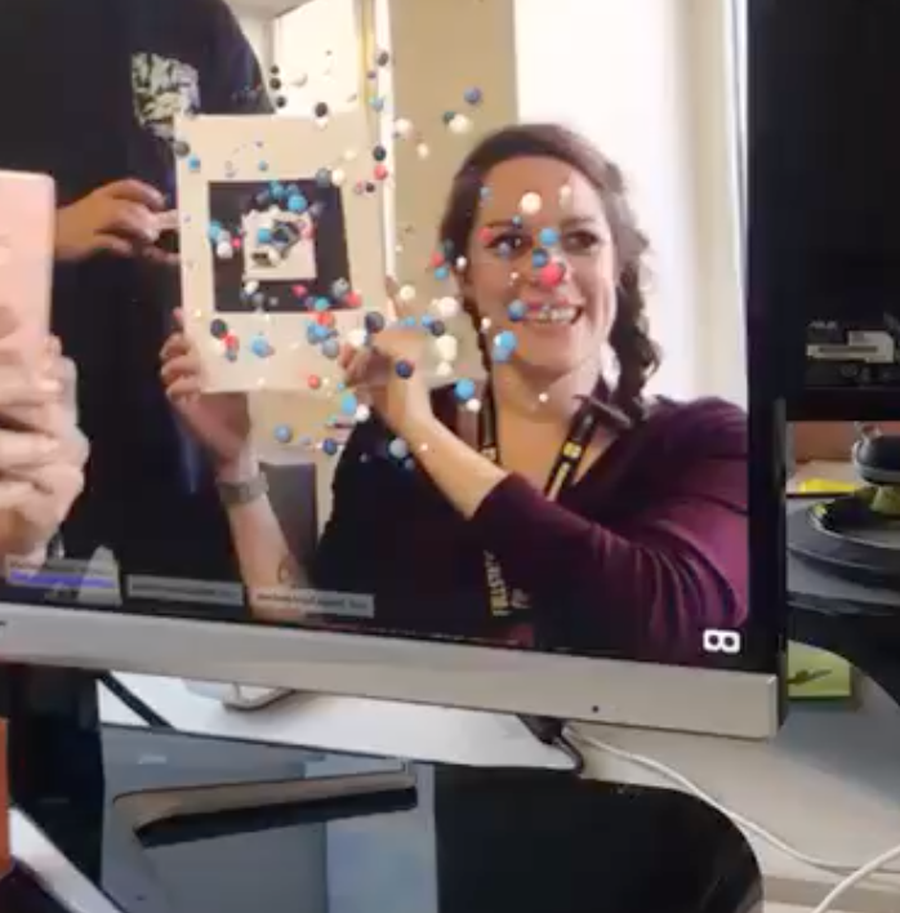
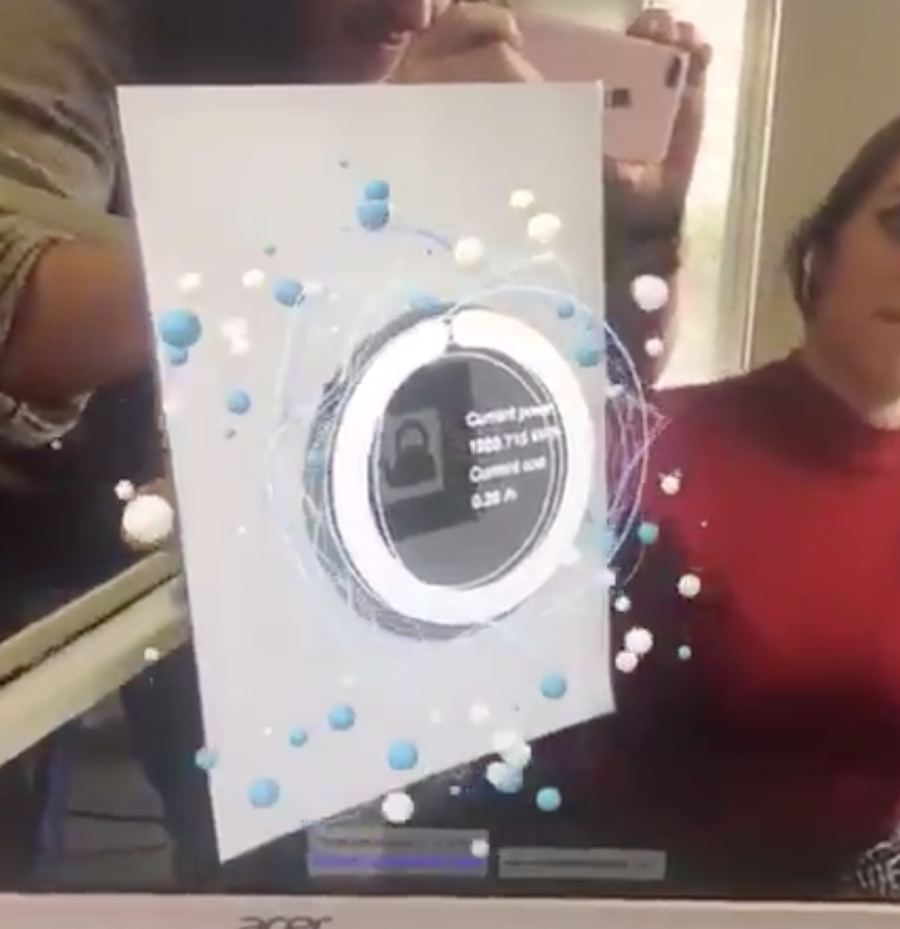
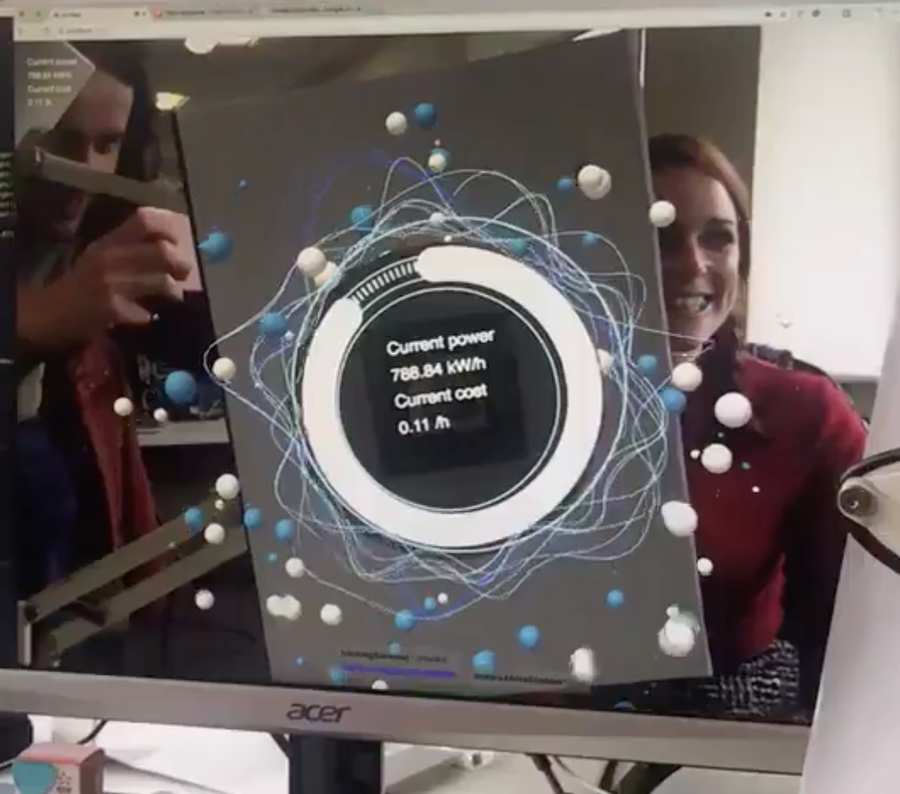
I led this internal project, the object of which was to visualise real time energy usage of different appliances around the house using augmented reality (AR) using A-Frame with canvas and NodeJS. This video on the left shows an MVP version of the project.
I go into more details in a blog post that I wrote on how this was achieved. Much to my delight, my project was featured on the A-Frame website.
#webAR with smart plugs = live energy AR fun. Using @aframevr and @jerome_etienne #arjs ⚡️🌌🔮☕️🕺🏾#webdev #js pic.twitter.com/ddHNpHNNVd
— Gemma Vincent (@lilGemVincent) November 9, 2017






Energy cannot be created or destroyed, it can only be changed from one form to another.